Izrada web stranice je presudno za svaku malu tvrtku koja želi uspostaviti prisutnost na internetu, i važno je da taj proces izvedete na pravi način. Prema statistici, 75% povjerenja korisnika u vašu web stranicu dolazi od njenog dizajna.
Međutim, web razvoj nije jednostavan zadatak. Izrada web stranice zahtijeva poznavanje raznih vještina, uključujući programske jezike, otklanjanje grešaka i implementaciju različitih funkcionalnosti. U ovom vodiču ćemo vam objasniti osnovne korake i aspekte web razvoja, kako biste bolje razumjeli proces i uspješno izradili svoju web stranicu.
Izrada web stranica
Izrada web stranica je proces stvaranja i izgradnje web stranica, i može se kretati od jednostavnog dodavanja teksta na stranicu do složenih web aplikacija koje zahtijevaju napredno kodiranje. U modernom kontekstu, razvoj web stranica obuhvaća brojne aspekte, uključujući planiranje, dizajn, kodiranje, testiranje i implementaciju.
Proces obično počinje s planiranjem i istraživanjem, gdje se određuju ciljevi i potrebe projekta. Nakon toga, razvojni programer surađuje s dizajnerom kako bi stvorio wireframe pojednostavljeni prikaz budućeg dizajna koji pokazuje osnovne elemente stranice te izgled i funkcionalnost web stranice.
Kada je dizajn odobren, prelazi se na razvoj front-end i back-end dijelova stranice. Front-end razvoj uključuje sve što korisnici vide i s čim komuniciraju na stranici, dok back-end razvoj upravlja serverom, bazama podataka i aplikacijama koje rade u pozadini.
Nakon što je stranica izgrađena, programer je testira kako bi pronašao i ispravio greške ili bugove. Kada su svi problemi riješeni, stranica se prenosi na poslužitelj za hosting i postavlja se uživo na internet.
Razvoj web stranica zahtijeva kombinaciju tehničkih i kreativnih vještina. Programeri moraju biti sposobni riješiti probleme koji se javljaju tijekom kodiranja i istovremeno koristiti dizajnerske vještine kako bi stranice bile vizualno privlačne i funkcionalne.
Razlika između web dizajna i web izrade
Web dizajn i web izrada su povezani, ali predstavljaju različite aspekte procesa izrade web stranica.
Web dizajn usredotočuje se na vizualni izgled i estetiku web stranice. Web dizajneri brinu o tome kako stranica izgleda i kako se koristi. To uključuje odabir boja, fontova, slika, rasporeda elemenata i drugih vizualnih aspekata koji doprinose korisničkom iskustvu. Cilj web dizajna je stvoriti privlačnu i funkcionalnu površinu koja privlači korisnike i olakšava im navigaciju.
S druge strane, web izrada odnosi se na tehnički dio izrade web stranica. Web programeri bave se kodiranjem i implementacijom funkcionalnosti stranice. Oni koriste programske jezike kao što su HTML, CSS, JavaScript i drugi za izgradnju i održavanje strukture web stranice te za osiguranje da sve komponente ispravno rade. Razvoj web stranica uključuje rad s bazama podataka, serverima i aplikacijama koje omogućuju interaktivnost i funkcionalnost stranice.
Dok web dizajneri koriste softver za dizajn, poput Adobe Photoshop-a ili alata za izradu prototipova poput Figma-e ili Sketch-a, kako bi stvorili vizualne prikaze stranice, web programeri koriste kodiranje za pretvaranje tih dizajna u funkcionalne web stranice.
Ukratko, web dizajn se fokusira na estetiku i korisničko iskustvo, dok web razvoj osigurava da stranica funkcioniše tehnički i da sve funkcionalnosti rade kako treba. Ove dvije discipline često surađuju kako bi se postigao skladan i uspješan rezultat.
Vrste Izrade web stranica
Front-End web izrada
Opis: Fokusira se na dijelove web stranice koje korisnici vide i s kojima stupaju u interakciju. Ovo uključuje dizajn stranica, navigaciju, tipografiju, boje i interaktivne elemente.
Tehnologije: HTML (za strukturu sadržaja), CSS (za stilizaciju i dizajn), JavaScript (za dinamičke funkcionalnosti kao što su obrasci, animacije i skočni prozori).
Zadaci: Implementacija dizajna, testiranje i ispravljanje grešaka, optimizacija za brzinu učitavanja, SEO poboljšanja.
Back-End web izrada
Opis: Usmjeren je na server, baze podataka i aplikacije koje čine funkcionalne aspekte web stranice koje korisnici ne vide. Ovdje se upravlja podacima i logikom koji omogućuju rad web stranice.
Tehnologije: Programski jezici poput PHP, Python, Ruby, Java, kao i baze podataka poput MySQL, MongoDB. Rad s API-ima i autentifikacijom korisnika.
Zadaci: Organizacija i održavanje baza podataka, upravljanje serverom, autentifikacija korisnika, konfiguriranje mreža i hostinga.
Full-Stack web izrada
Opis: Kombinira i front-end i back-end razvoj. Full-stack programeri imaju znanje i vještine za rad na svim aspektima razvoja web stranica, od korisničkog sučelja do servera i baza podataka.
Tehnologije: Kombinacija tehnologija iz front-end i back-end razvoja. Poznavanje različitih programskih jezika i alata potrebnih za cjelokupan razvoj.
Zadaci: Razvijanje i održavanje web stranica u cijelosti, od dizajna do funkcionalnosti, razumijevanje i implementacija svih aspekata web razvoja.
Svaka od ovih vrsta razvoja zahtijeva različite vještine i znanja, a izbor između njih ovisi o specifičnim potrebama projekta i stručnosti tima.
3 Uobičajena jezika za izradu web stranice
1. HTML
HTML (HyperText Markup Language) je osnovni jezik za izgradnju web stranica. On služi za strukturiranje sadržaja web stranice, uključujući tekst, slike, i druge elemente. HTML omogućuje organizaciju sadržaja u hijerarhijsku strukturu pomoću oznaka, što pregledniku govori kako prikazati različite dijelove stranice.
Osnovne komponente HTML-a uključuju:
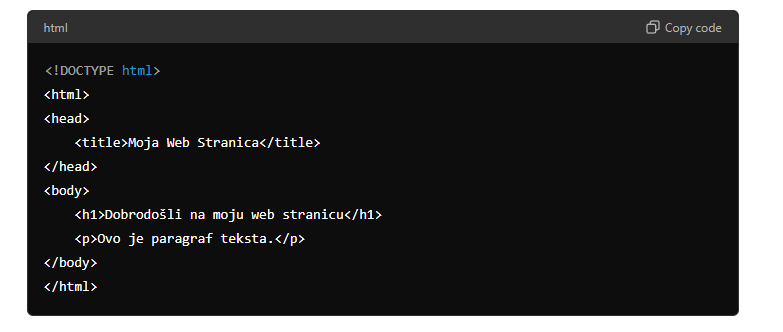
<!DOCTYPE html>: Ova oznaka informira preglednik da se dokument koristi HTML5 standard.<html>: Oko ove oznake nalazi se cijeli HTML dokument.<head>: Sadrži metapodatke o stranici, poput naslova i veza na stilove.<body>: Ovdje se nalazi sav vidljivi sadržaj stranice, kao što su tekst, slike i linkovi.
Primjer jednostavnog HTML koda:

Ovaj kod stvara vrlo osnovnu web stranicu s naslovom i paragrafom. Za dodatno oblikovanje i stiliziranje, koristi se CSS.
2. CSS
CSS (Cascading Style Sheets) je jezik za stilizaciju koji omogućuje oblikovanje izgleda HTML elemenata na web stranici. Kroz CSS, možete definirati boje, fontove, rasporede i druge vizualne karakteristike koje poboljšavaju izgled stranice.
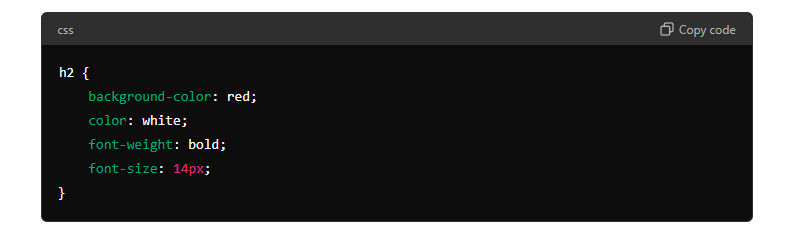
Primjer CSS-a za stiliziranje H2 zaglavlja:

Ovaj kod primjenjuje crvenu pozadinu, bijeli tekst, podebljani font i veličinu fonta od 14 piksela na sva H2 zaglavlja na stranici. CSS stilovi mogu biti primijenjeni putem vanjskih, unutarnjih ili inline stilskih listova.
3. JavaScript
JavaScript je programski jezik koji dodaje dinamičnost i interaktivnost web stranicama. Omogućava kreiranje funkcionalnosti kao što su obrasci za provjeru valjanosti, animacije i druge interaktivne komponente.
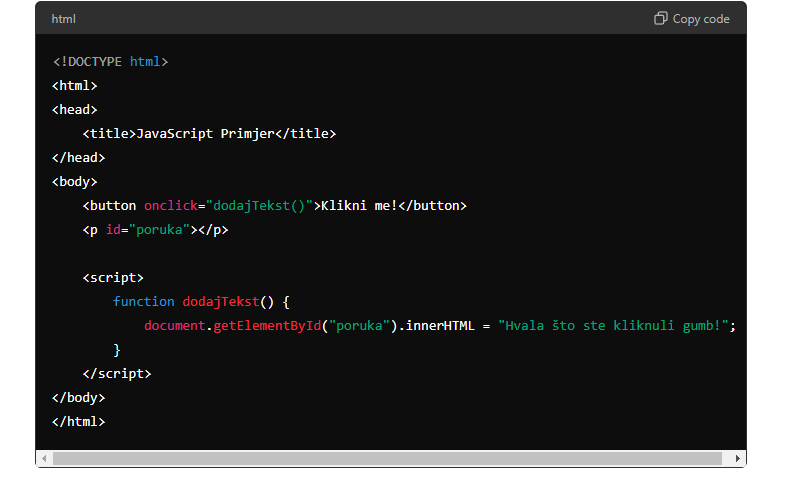
Primjer jednostavnog JavaScript koda za dodavanje teksta na stranicu kada se klikne gumb:

U ovom primjeru, JavaScript funkcija dodajTekst mijenja sadržaj paragrafa s ID-jem “poruka” kada se klikne na gumb. JavaScript kod se nalazi unutar <script> oznaka u HTML datoteci i omogućava dinamične promjene na stranici bez potrebe za ponovnim učitavanjem stranice.
Ključni uvjeti za izradu web stranice
Ako želite ući u svijet web izrade, važno je razumjeti nekoliko ključnih pojmova koji čine osnovu ovog područja. Evo sažetka najvažnijih termina koje biste trebali znati:
API (Application Programming Interface)
- Što je to?: Skup protokola, pravila i alata koji omogućuju različitim softverskim aplikacijama da komuniciraju i interagiraju.
- Zašto je važan?: API-ji omogućuju integraciju i dijeljenje podataka između različitih programa, što je ključno za stvaranje složenih aplikacija i usluga.
CMS (Content Management System)
- Što je to?: Platforma koja omogućuje korisnicima da kreiraju, uređuju i upravljaju sadržajem web stranica bez potrebe za tehničkim znanjem.
- Primjeri: WordPress, Joomla. CMS-ovi olakšavaju upravljanje web sadržajem i često nude jednostavne alate za dizajn i funkcionalnost.
Kibernetička sigurnost
- Što je to?: Praksa zaštite podataka, mreža i uređaja od hakera i drugih prijetnji.
- Zašto je važna?: Sigurnost je ključna za očuvanje integriteta i privatnosti podataka na web stranicama.
Otklanjanje pogrešaka (Debugging)
- Što je to?: Proces identifikacije i ispravljanja grešaka u kodu.
- Zašto je važan?: Otklanjanje pogrešaka omogućuje stabilan i ispravan rad aplikacija i web stranica.
Implementacija
- Što je to?: Faza kada se web stranica prenosi iz testnog okruženja na live poslužitelj i postaje dostupna korisnicima.
- Zašto je važna?: Implementacija osigurava da web stranica bude dostupna i funkcionalna za krajnje korisnike.
DNS (Domain Name System)
- Što je to?: Sustav koji prevodi lako čitljive nazive domena (npr. example.com) u IP adrese koje računala koriste za komunikaciju.
- Zašto je važan?: DNS omogućuje pristup web stranicama koristeći razumljive nazive umjesto kompleksnih numeričkih IP adresa.
Framework
- Što je to?: Skup unaprijed izgrađenih alata i biblioteka koje programeri koriste za razvoj web stranica.
- Zašto je važan?: Okviri omogućuju bržu izgradnju web stranica pružajući gotove komponente i funkcionalnosti, što olakšava razvoj i održavanje.
Hosting
- Što je to?: Usluga koja omogućuje pohranu web stranica na poslužitelju koji je stalno povezan s internetom.
- Zašto je važan?: Bez hostinga, web stranice ne bi bile dostupne online.
Wireframe
- Što je to?: Vizualni prikaz strukture web stranice koji pokazuje raspored elemenata i funkcionalnosti.
- Zašto je važan?: Wireframe služi kao plan za dizajn web stranice, omogućujući planiranje izgleda i funkcionalnosti prije nego što započne kodiranje.
Ovi pojmovi čine osnovu za razumijevanje web razvoja i pomažu u navigaciji kroz proces izrade i upravljanja web stranicama.
Zaključak
Ako ste vlasnik male tvrtke, izrada web stranice može biti previše složena i zahtijevati specijalizirane vještine koje su često izvan dosega samostalnog rada. Razvoj web stranice uključuje brojne tehničke aspekte koji mogu zahtijevati godine iskustva za savladavanje, pa je često najsigurnije angažirati profesionalca koji će vam pomoći da izradite učinkovitu i atraktivnu web stranicu.
Međutim, razumijevanje osnovnih koncepata web razvoja može biti vrlo korisno. Znanje o osnovama web dizajna i funkcionalnosti omogućava vam da lakše provodite manje prilagodbe ili promjene na svojoj web stranici nakon što je dovršena, bez potrebe za stalnim savjetovanjem s programerom.
Također vam omogućava da bolje razumijete osnove koji stoje iza izrade web stranica, što vam pomaže da donesete informirane odluke i da učinkovito i pravilno iznesete svoje potrebe i ideje tijekom cijelog procesa izrade stranice.


Add a Comment